Nidificare gli elementi
I tag html possono essere disposti in modo nidificato, possono, cioè, essere contenuti o contenere altri tag html.
Gli elementi possono essere annidati senza uno specifico limite di profondità. Bisogna, però, ricordare di chiudere i tag in ordine inverso rispetto alla loro apertura.
Nidificazione corretta:
<p>Ecco un testo di prova, <em>questa frase è in corsivo e una delle parole è di colore <span style="color: red;">rosso</span></em>.</p>
Nidificazione scorretta:
<p>Ecco un testo di prova, <em>questa frase è in corsivo e una delle parole è di colore <span style="color: red;">rosso</em></span>.</p>
Nell’esempio precedente la nidificazione risulta scorretta a causa del tag span che viene chiuso dopo la chiusura di em il quale però era stato aperto prima.
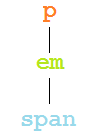
La nidificazione genera una struttura gerarchica all’interno dalla pagina. L’esempio precedente, infatti, potrebbe essere riassunto in questi schemi:


I tag possono essere distinti in:
- block
- elementi che iniziano su nuove righe e occupano tutto lo spazio a disposizione in larghezza
- inline
- elementi che non iniziano su nuove righe, proseguono orizzontalmente il flusso e occupano lo spazio del loro contenuto.
I primi possono contenere elementi del loro stesso tipo ed elementi inline, questi ultimi invece possono contenere solo elementi inline.

